前回は「要件整理」についてお話しました。
最初のフェーズでやることがだいたい決まったので、その後の作業としては「画面遷移図」を描いてみたり「テーブル設計書」を起こしてみたり、自分なりに頭の中を整理していきました。
そのような工程を経て、サービスとしてのイメージがある程度固まったうえで、知り合いのデザイナーとエンジニア(フロントエンド / サーバーサイド)の方にお声がけをしました。
なんとなく「こんな感じのサービスを作りたい」と言ってくる起業家はいても、ここまで具体的なところまで考えたうえで声をかけてくれる人はこれまで会ったことがないと言ってくださり、その日のうちにOKの返答をいただきました。熱量の勝利ですね。笑
その後、何度かチームメンバー4人で集まりざっくりとした仕様について認識を合わせ、まずはデザイナーによるワイヤーフレームの作成に着手しました。
※ワイヤーフレームとは? ・・・ こちらの記事をご参照ください。
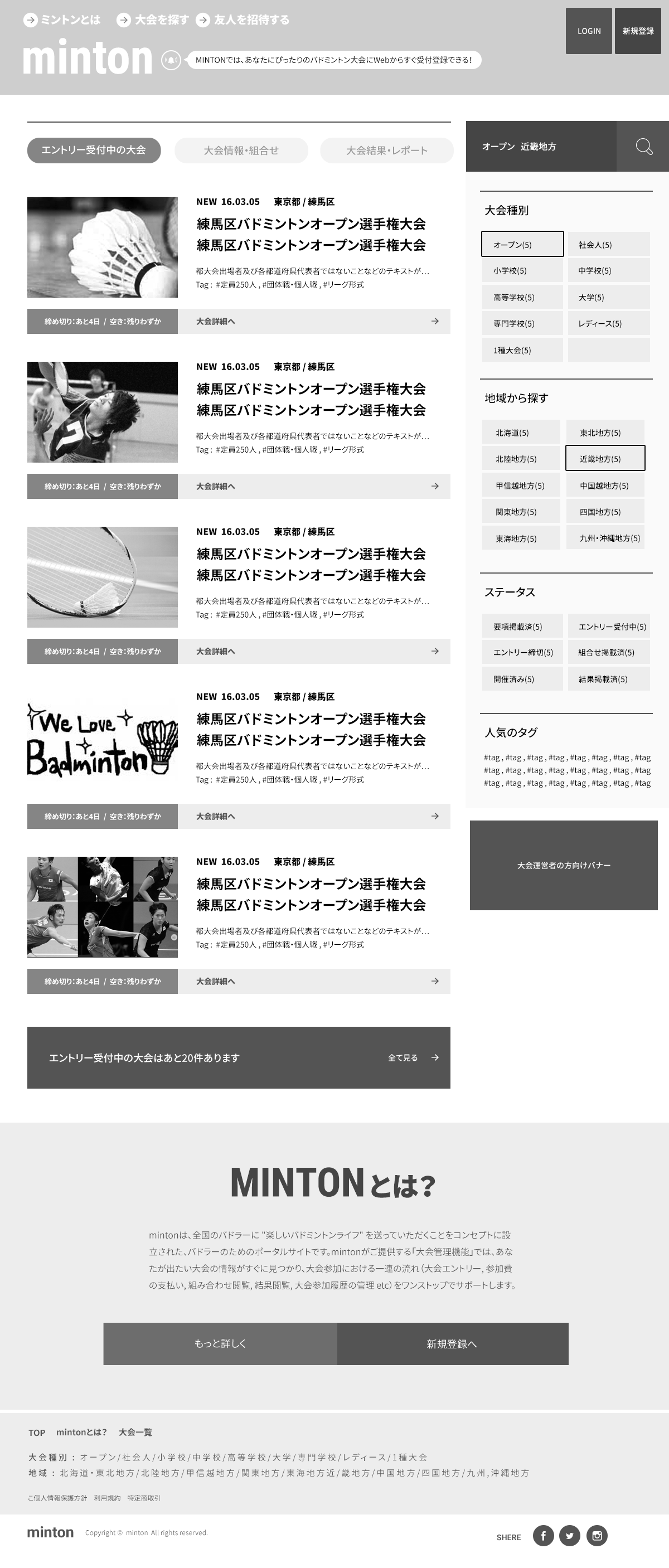
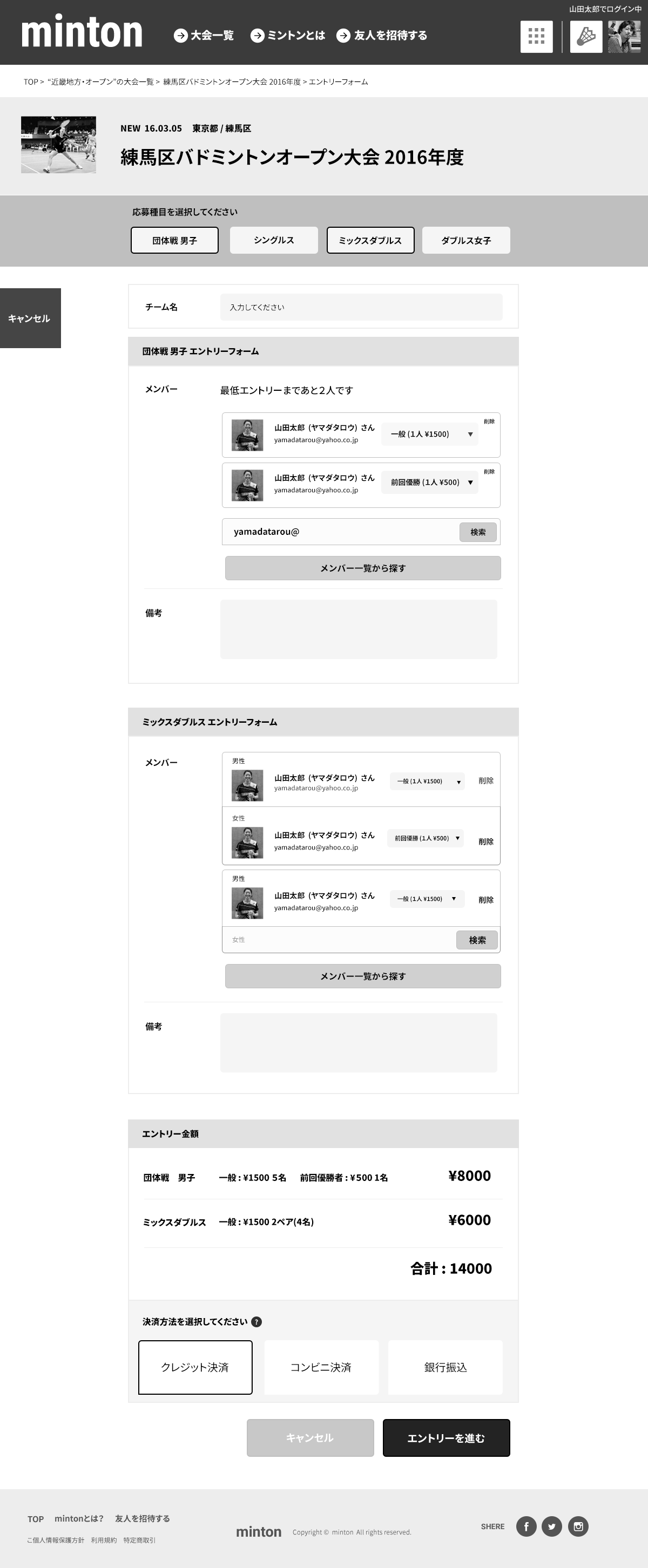
mintonのワイヤーフレーム、いくつかお見せします。
■TOPページ

■大会エントリーページ

■マイページ

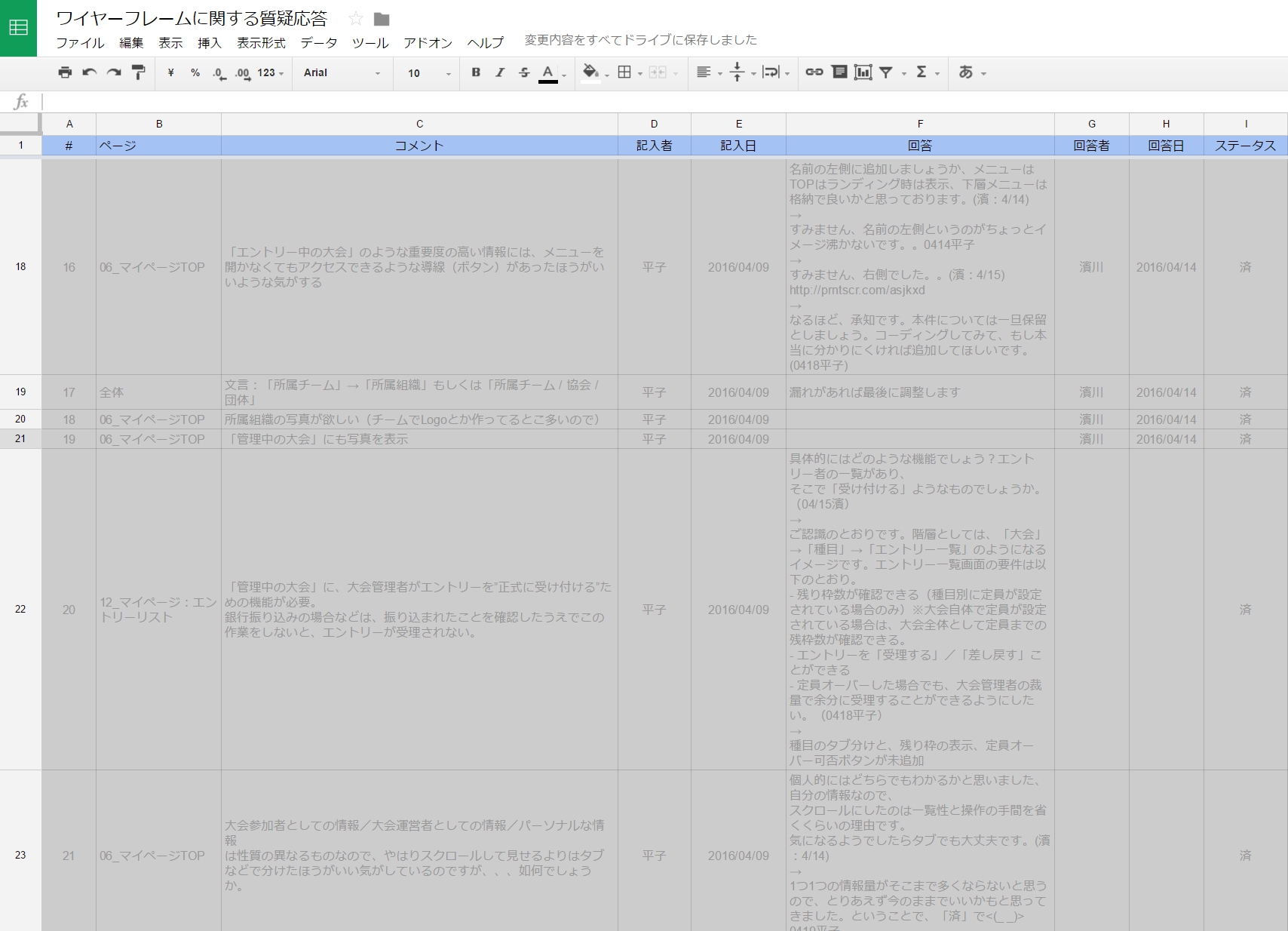
1ヶ月ほどかけてワイヤーフレームを起こしてもらい、出来上がったものから順に私のほうでレビューとフィードバックを何度か繰り返しました。フィードバック項目は全ての画面を合わせるとゆうに100を超えていましたが、その全てを完璧に修正していただき、エンジニア目線でのチェックを経て、ようやくワイヤーフレームがFIXしたのが5月下旬でした。

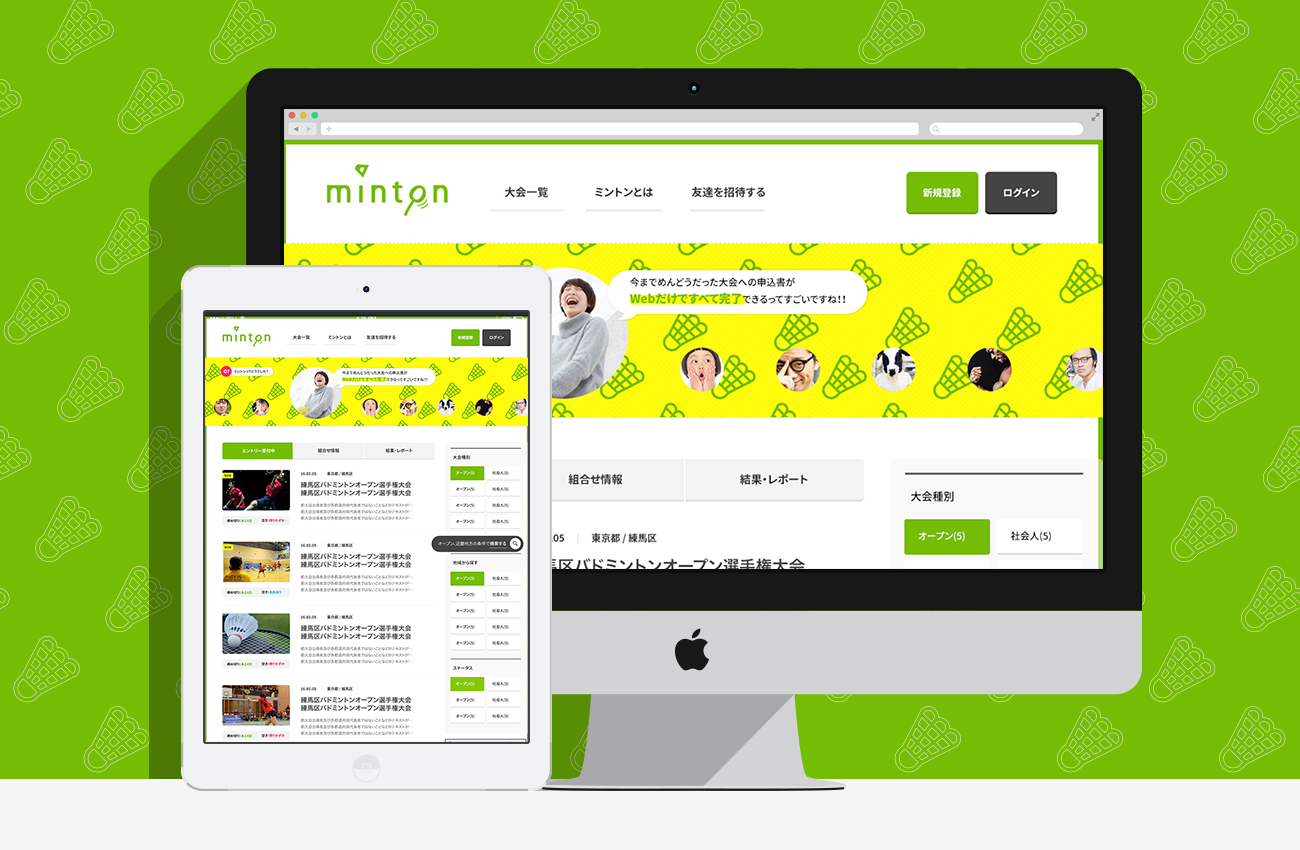
その後、ワイヤーフレームの制作と並行してmintonのロゴも決まっていましたので、サービスとしての"トンマナ"を決め、これからデザインフェーズに入っていくという段階です。(←イマココ)

デザイナーいわく、6月中にはPC版のデザインをほぼほぼ仕上げてくれるそうです。楽しみですね!
私はこの間、ワイヤーのレビューしかしてないのか!?と思われるかもしれませんが、クラウドファンディングの記事作成や応援コメントの依頼、そのほか大会運営をされている方などにmintonの仕様を聞いていただいてフィードバックをもらったりと、割とやることいっぱいであたふたしてました。笑
こんなにたくさん人と会って話したのは人生で初めてかも?と思うくらいたくさんの人とお会いして話をしましたね。誰かと会うたびに新しい気付きがあり、とても有意義な時間でした。
これからのステップをざっくりご説明すると、デザインと並行してサーバーサイドエンジニアによる詳細設計を進めていきます。私からエンジニアに対しては既に細かく要件を伝えていますので、このフェーズに関してはほぼほぼエンジニア任せになります。
7月くらいからフロントエンドエンジニアによる画面側のコーディングが始まりますので、そうすると私のほうで適宜レビューしながら、実際の大会運用を想定して、改めてそれに耐えられるのかどうかをしっかりと判断していく必要があります。バドミントンの大会はいろんな形態のものがあるので設計段階からある程度意識はしていましたが、動くモノ(画面)が出てくると、よりそのイメージが鮮明にできるようになります。
思うがままに書いてたら完全に取り留めのない内容になってしまいました。。。
清書する時間もないのでこのまま上げますごめんなさい、、(/ω\)
また次回、何か良いネタがあれば発信していきたいと思います。
引き続き、minton の応援を宜しくお願い致します<(_ _)>